Cocoonを愛用している筆者です!

おすすめの記事をブログの画面上部に固定表示したい!
本記事ではこのような悩みにお答えします。
- おすすめ記事を表示させるべき理由
- 画面上部におすすめ記事を表示させる方法
ブロガーなら多くの人に読んでもらいたい自慢のブログ記事ってありますよね!
しかしブログ記事をたくさん書くと、過去のブログ記事がどんどんうしろの方になってしまいます。
そんなときは画面上部に自慢のブログ記事を表示しましょう!
今回はCocoonを利用している人に向けて、おすすめ記事を画面上部に表示する方法をご紹介します。
【Cocoon】おすすめ記事を設定すべき理由

ブログの画面上部におすすめ記事を固定表示させることをおすすめします。
なぜなら読んでほしい記事を読者にアピールできるからです。

当たり前といえば当たり前ですが…
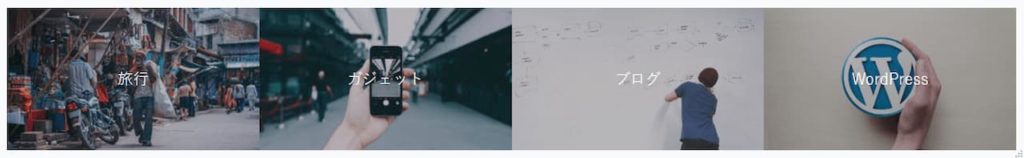
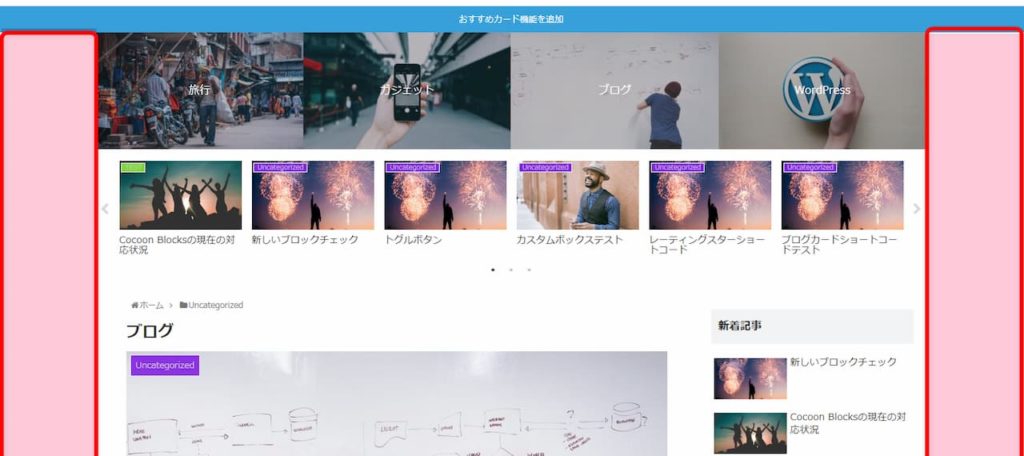
このブログの場合、下の画像にある4つの記事が読んでほしいおすすめ記事です。

他の記事が検索から読まれたとき、最初に目がいく画面上部に記事があれば読んでもらえる可能性があります。

読者は必要な情報がわかったらすぐ直帰するので、それまでに他記事に興味を持ってもらわないとですね
とくにブログで稼ごうと思っている人は絶対やるべきです。
アフィリエイト記事を固定表示すれば、自然とアフィリエイト記事にアクセスが集まります。

筆者はアフィリエイト記事の固定表示でグンッと収益が増えました
またSNSからブログ流入を狙っている人も絶対やるべきです。
SNSからはブログへのトップページに流入してくることが多いです。
最新記事を見てもらうこともいいですが、初めてブログを見てもらう人には自慢のブログ記事を読んでもらいましょう!

いいブログ記事を書いていたらSNSのファンも増えますね
Cocoonを利用している人はかんたんに設定できるのでチャレンジしてみましょう!
【Cocoon】画面上部におすすめ記事を設定する方法

設定としては大きく2つあります。
- 表示させたい記事のメニューを作る
- メニューをおすすめカードに設定する
それぞれについてご紹介します。
WordPressの管理画面での設定作業となります。
表示させたい記事のメニューを作る

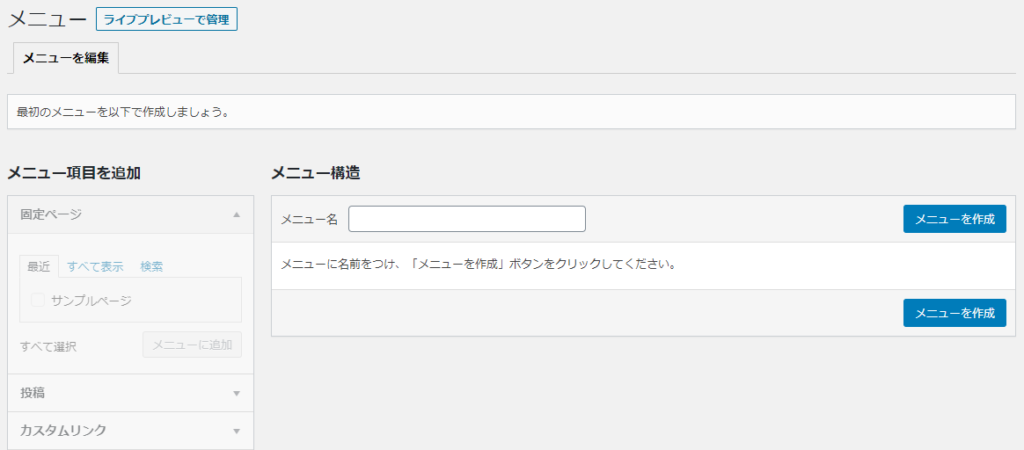
①「外観」の「メニュー」をクリック
メニューが開いたときにすでにメニューがある場合は、新しいメニューを作成しましょう。
②「メニューの構造」の「メニュー名」を入力
ブログには表示されないので自分がわかりやすい名前にしましょう。「おすすめカード用」とかわかりやすいでしょうか。
③「メニュー項目を追加」の「投稿」から選択
画面上部に表示させたい記事を4つ選択し「メニューに追加」をクリックしてください。
④「メニューの構造」の記事の内容を設定
さきほど選んだ4記事が表示されていると思います。▼マークを押して開いてください。
ナビゲーションラベルがあるのでブログで表示させたいタイトルを入力しましょう。

ブログ記事のタイトルはSEO対策で長くなっているので、読者にわかりやすく短いタイトルをつけましょう
⑤「メニューの構造」の「メニュー設定」はスルー
特にチェックは不要です。
⑥メニューを保存
これで1ステップ目の設定は終了です。次に2ステップ目の設定をご紹介します。
メニューをおすすめカードに設定する

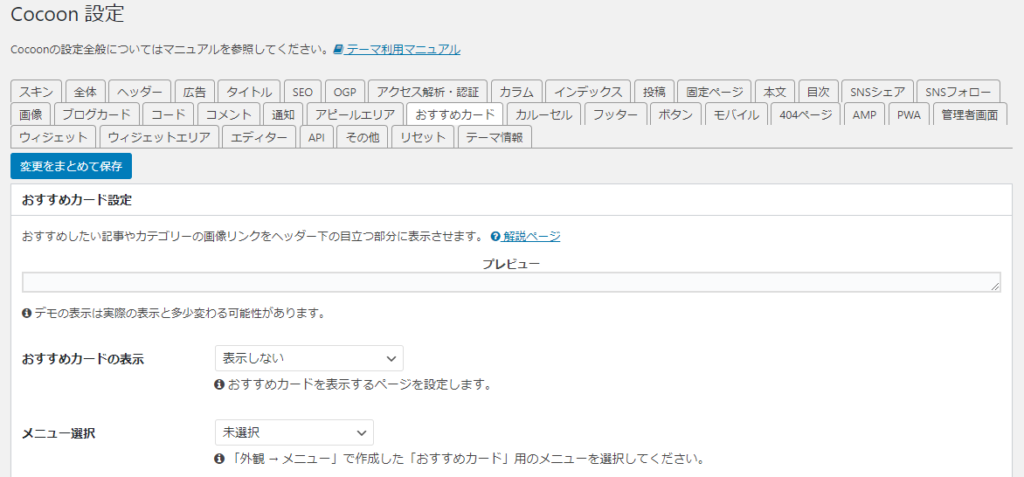
①「Cocoon 設定」の「おすすめカード」をクリック
タブの中段の真ん中にあります。
②「おすすめカードの表示」を選択
表示したいブログのページを設定しましょう。
アフィリエイト記事をがんがんアピールしたい場合は「全ページで表示」がおすすめです。

筆者は控えめにフロントページのみに表示しています
③「メニュー選択」を選択
作成したメニューを設定しましょう。
例では「おすすめカード用」になります。
④「表示スタイル」を選択
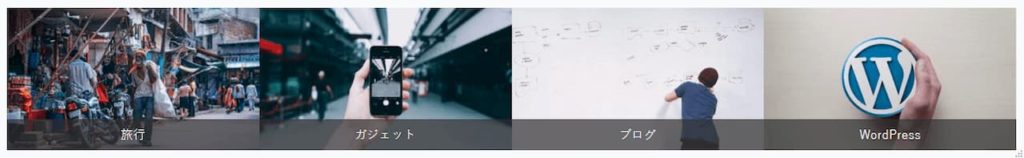
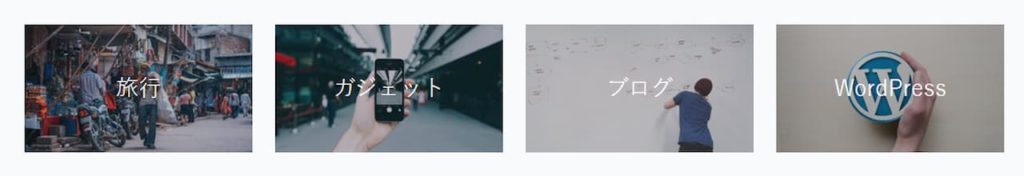
文字を表示するかどうか、表示するならどのようなデザインにするかを設定します。
文字はメニュー作成のときに入力したナビゲーションラベルのタイトルが表示されます。
こちらの4パターンがあるので好みのデザインを選択してください。




⑤「カード余白」を選択

おすすめの記事と記事のあいだに余白をあけたいときはチェックを入れましょう。
チェックを入れない場合、記事同士がくっついて表示されます。
⑥「カードエリア左右余白」を選択

おすすめカードエリアの幅を、記事エリア+サイドバーの幅と合わせたいときはチェックを入れましょう。
チェックを入れない場合、画面幅いっぱいにおすすめカードエリアが表示されます。
これで設定が完了し、画面上部におすすめ記事が表示されるようになります。
まとめ ~【Cocoon】おすすめ記事の設定方法!画像でのカード表示で魅了!~
本記事はCocoon利用者に向けた紹介となります。
画面上部におすすめ記事を固定表示させるにはこの2つだけで設定できます。
- 表示させたい記事のメニューを作る
- メニューをおすすめカードに設定する
アフィリエイト記事にがんがんアクセスを増やして、収益をあげましょう!
もしアフィリエイトをやっていないブログ運営者はアフィリエイトASPの利用をおすすめします。あわせてこちらの記事を読んでみてください。


